
Stefan wants a way to present artwork and artists online and sell their work. Stefan will first negotiate with artists, and then upload their work and their info on the website. Stefan wants to get in touch with buyers via call/mail after they see interesting art, and then to sell them art after negotiation.
Content strategy
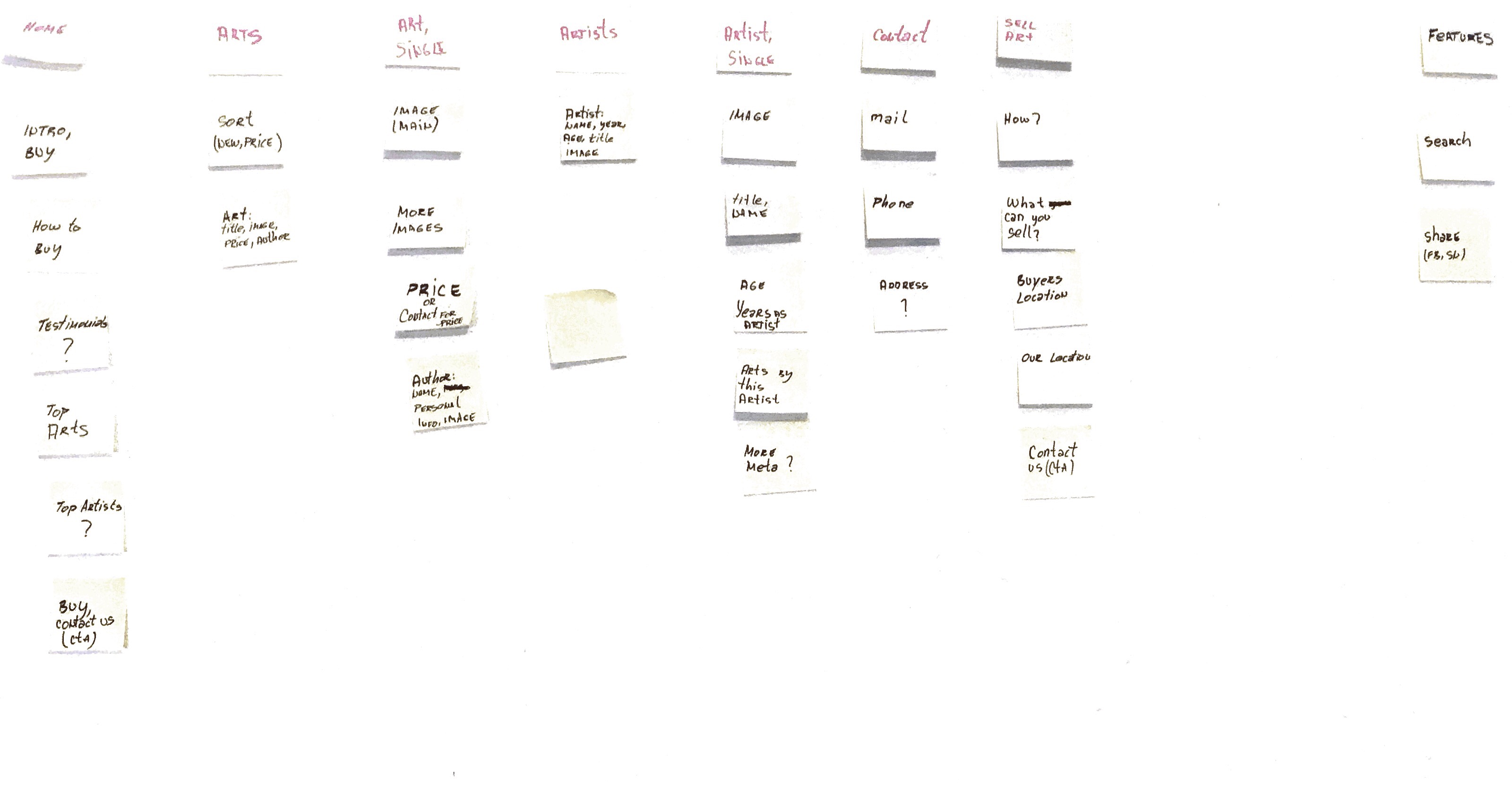
Stefan will need to upload artwork and create pages of artists. We agreed to use WordPress as a content management system. In this step, with sticky notes, I’m displaying pages and sections of pages that we need and that will best serve or buyers (or new artists). Based on that, we’ll create content for the website.
 Sketches/Wireframes
Sketches/Wireframes
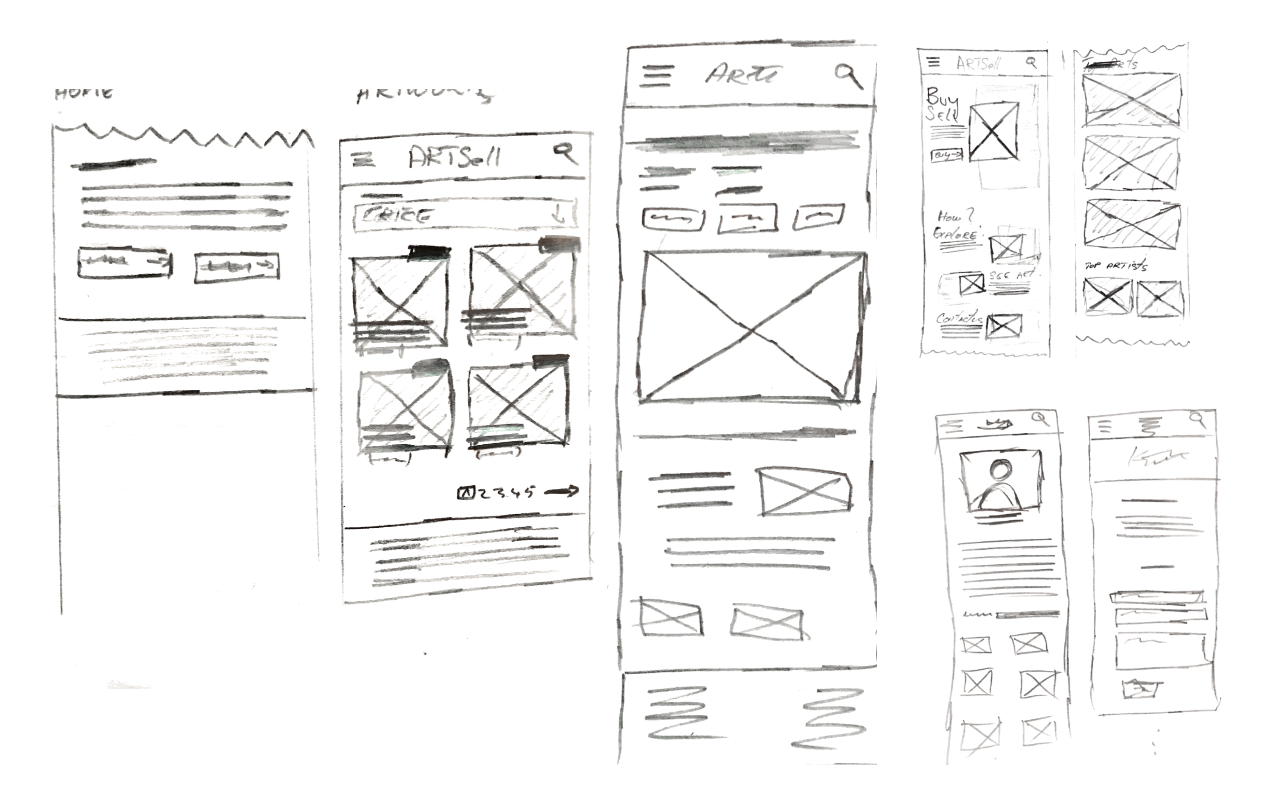
Soon after the content strategy is done, I started with creating sketches/wireframes. I used a mobile-first approach. I was doing research and looking for some of the words best art-selling websites, and finding how we can improve them best, and apply good parts on our website. After research, I got the idea how would website looks, and what design style I will go for.

Yeah, It looks like a mess haha. The client didn’t want deliverables, so the only purpose of creating wireframes is to make it easy for me later in the design part. I client would want deliverables, I would translate them into pixel perfect wireframes via Adobe XD, and deliver images, specs, and clickable wireframe prototype.
Design
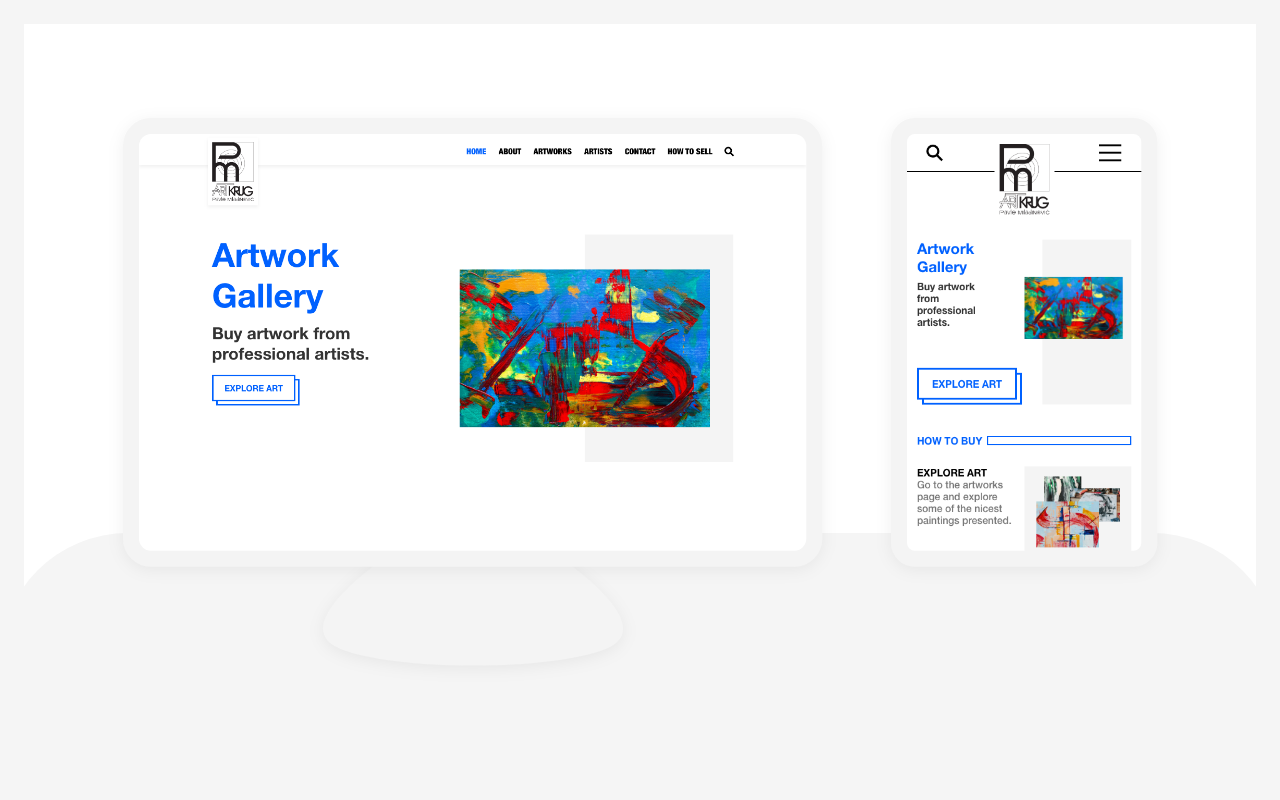
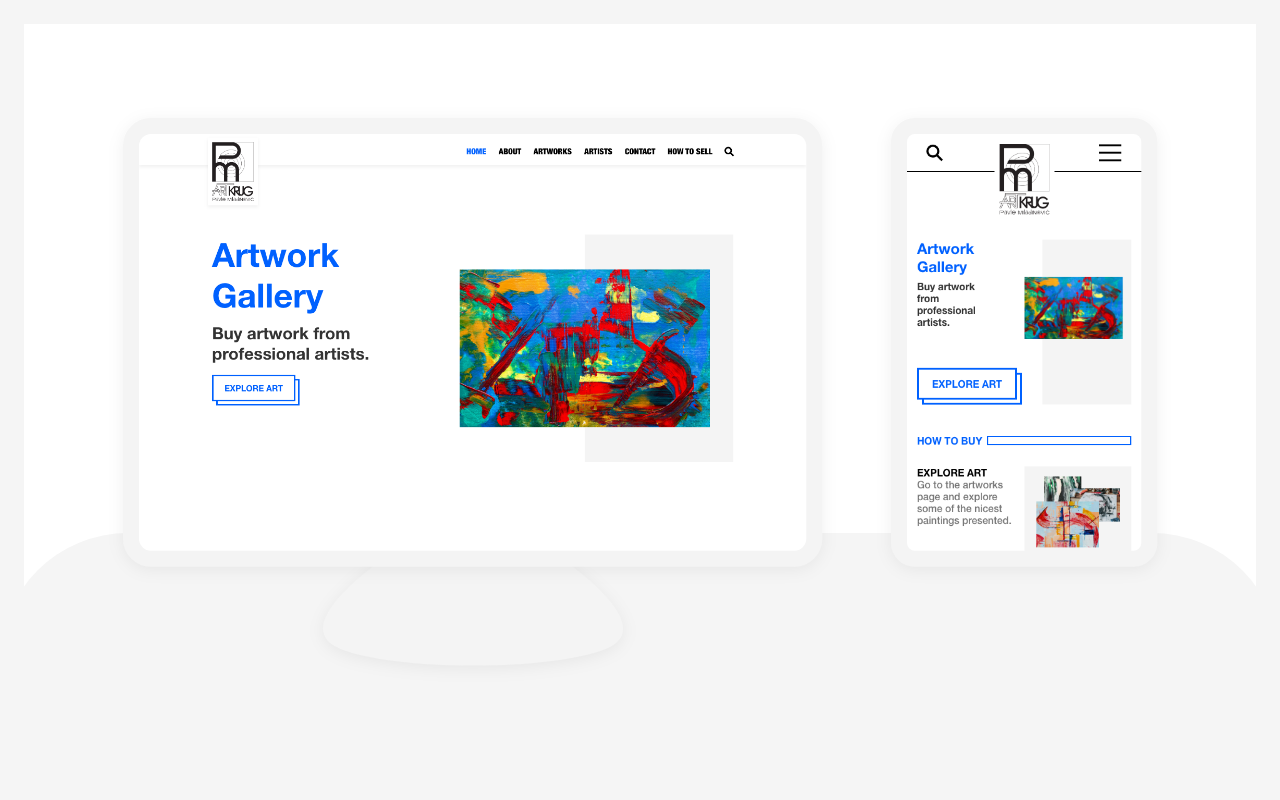
The design is light, simple and elegant. Elements rich in shadows, and mostly rely on cards as unit containers. I won’t post rest of the design images here, but you can visit the website and see by yourself.

Color Scheme
Development
After the design is done, I shared a clickable prototype with the client. The client loved it, and we didn’t go over any iterations. Development was pretty straightforward. WordPress is our CMS of choice for this website.
Other tools/software I used in development are:
IntelliJ IDEA , SASS, GULP, HTML5, JS, jQuery, Gulp.